Chat Bubbles and Cards
Chat
A regular chat message has the default Message type chat
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "Hello"
}Response: 201 Created
{
"id": "591a7fa6560320275eafbdcb"
"organization": "590bcf50458b716046347f36",
"conversation": "590bd49f458b716046347f47",
"type": "chat",
"role": "bot",
"contentType": "text/plain",
"text": "Hello",
"updatedAt": "2017-05-16T01:27:18.390Z",
"createdAt": "2017-05-16T01:27:18.385Z",
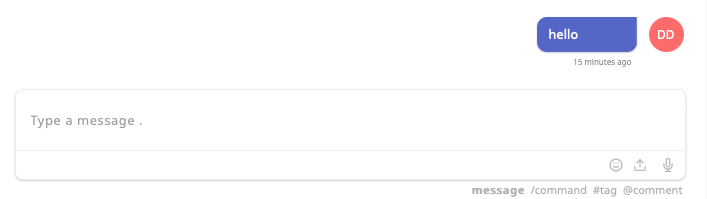
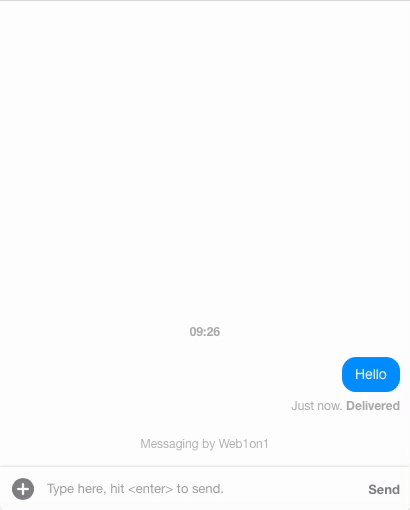
}Example of the "hello" message in the UI:
Positioning Messages
The role of the message sender in the conversation determines positioning in the UI, along with the isBackchannel flag.
The default role is bot, meaning originating from an automation. Other roles are 'contact' for consumer-initiated messages and 'agent' for messages coming from frontend application users.
Setting the isBackchannel flag displays the message in the right-side stream and prevents it from being routed to the consumer.
Here's how to send a backchannel message on behalf of a specific agent:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "Hello",
"isBackchannel": true,
"role": "agent",
"user": "5adfe407f276f66f4288f171"
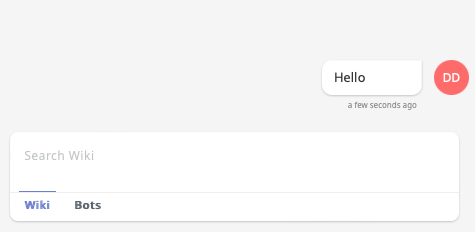
}Example of the "hello" message in the UI backchannel:
Any one of the following roles may be specfified:
- contact - consumer message
- agent - agent message (sent to consumer unless in backchannel)
- bot - conversation bot message (not sent to consumer)
NOTE: bots should just use the default 'bot' role when creating messages
Meta Variables
When sending a regular message, you can add the meta variable: quotedMessage. This will quote the text above the text bubble.
{
"text": "Hello",
"meta": {
"quotedMessage": "this message is quoted"
},
"role": "contact"
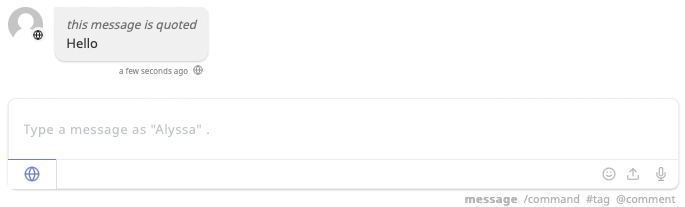
}Example of the quotedMessage in messages in the UI backchannel:
Important notes:
- When sending a quotedMessage as a contact the text will be black and as an agent it will be white.
Cards and Items
Cards, items and actions are a great way to augment the conversation for the agent. The card type optionally uses the optional meta.title and meta.backgroundColor properties to show a panel title and custom background; here's an example:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "Here is some information",
"type": "card",
"meta": {
"title": "Additional Info",
"backgroundColor": "#fffae7"
}
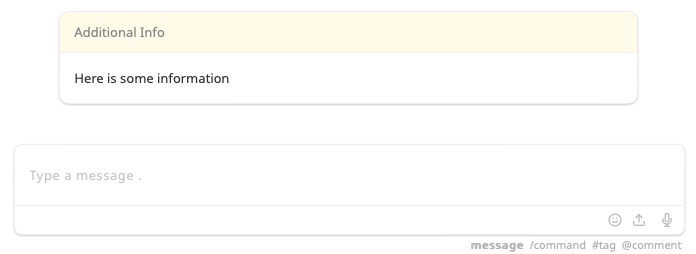
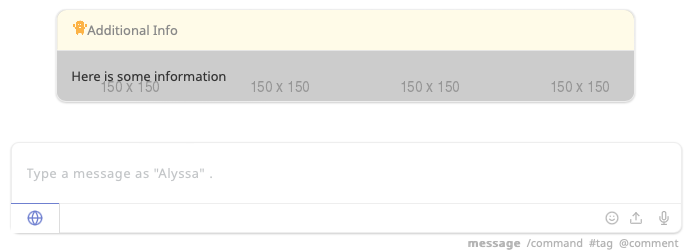
}Example of the card type message in the UI:
Meta Variables
Messages optionally have the following meta variables:
- title
- backgroundColor
- backgroundImage
- size
- favicon
The title, favicon and backgroundColor variable are meant for the header. Where backgroundImage and size are meant for the body part of the card shown below.
{
"text": "Here is some information",
"type": "card",
"meta": {
"title": "Additional Info",
"backgroundColor": "#fffae7",
"backgroundImage": "https://via.placeholder.com/150",
"size": "1",
"favicon": "1"
}
}Example of all the meta variables in the card type message shown in the UI:
Important notes:
- Size is the maximum height of the body in the card it self, it can be set to 1 to be 440px or otherwise it will be ignored.
- When the favicon is set to 1, it will be showing this icon in front of the title in the header.
- backgroundImage can be either an URL or an URI that points to an image.
- backgroundColor needs to be a hexadecimal color code
Targeting Touchpoints
Any Message with role agent and without isBackchannel will be attempted to be delivered to the conversation contact. By default, Web1on1 will pick the endpoint where the Contact is known or likely to be online (web messenger or Facebook), with a fallback to asynchronous channels like email or SMS.
To override this and target a specific touchpoint at a specific service, specify the service and/or the touchpoint attributes:
{
"role": "agent",
"text": "http://example.com/images/kitten.png",
"service": "591a3932dd2ec870ce85bd2f",
"touchpoint": "facebook"
}Example of the image send with touchpoint Facebook in the UI:
Rich Content
The following content types are supported:
- text/plain (default)
- text/html
- text/url
- image/png
- image/gif
- image/jpg
- image/jpeg
- video/mp4
- video/3gpp
- audio/mp4
- audio/oog
- audio/aac
- audio/amr
- audio/mpeg
- application/pdf
- application/json
HTML Messages
Specify text/html for contentType to embed HTML or an image in a Message:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "<strong>Hello</strong>",
"contentType": "text/html"
}Example of the "Hello" with and without the strong HTML-tag shown in the UI:
To protect against cross-site scripting (XSS) attacks all user-submitted HTML will be scrubbed to allow only a subset of HTML element tags. The following tags are whitelisted:
h3 h4 h5 h6 blockquote p a img small ul ol
nl li b i strong em strike code hr br div
table thead caption tbody tr th td preThe only valid attributes are img[src] and a[href] href attributes are validated to ensure they only contain http, https, ftp and mailto URLs. All links will have a target _blank attribute added.
If a tag is not permitted, the contents of the tag are still kept, except for script, style and textarea tags. The syntax of poorly closed p and img elements is cleaned up.
Images
When embedding an image, provide the image URL as the text attribute:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "http://placekitten.com/200/300",
"contentType": "image/png"
}Example of an embedded kitten image within the UI:
All the supported image types:
- image/png
- image/gif
- image/jpg
- image/jpeg
Meta Variables
Images support adding a title attribute to the meta variables.
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "http://placekitten.com/200/300",
"contentType": "image/png",
"meta": {
"title": "Cat image example"
}
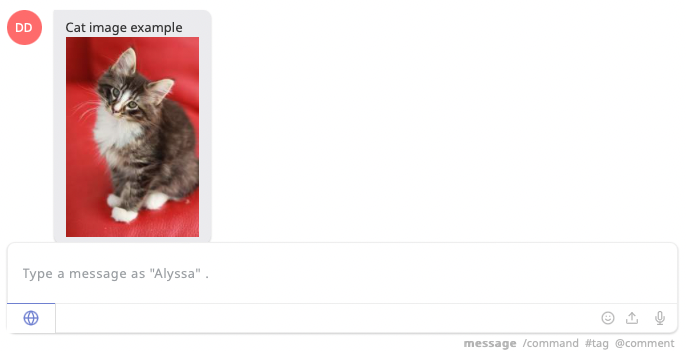
}Example of an embedded kitten image with title within the UI:
Iframes
Message texts with contentType set to text/url will be embedded as an iframe in the agent console:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "https://www.youtube.com/embed/pKgZfyfwquU",
"contentType": "text/url"
}Example of an iframe with YouTube within the UI:
Meta Variables
iframe optionally has the following meta variables:
- title
- size
{
"text": "https://www.youtube.com/embed/pKgZfyfwquU",
"contentType": "text/url",
"meta": {
"title": "example title",
"size": "s"
}
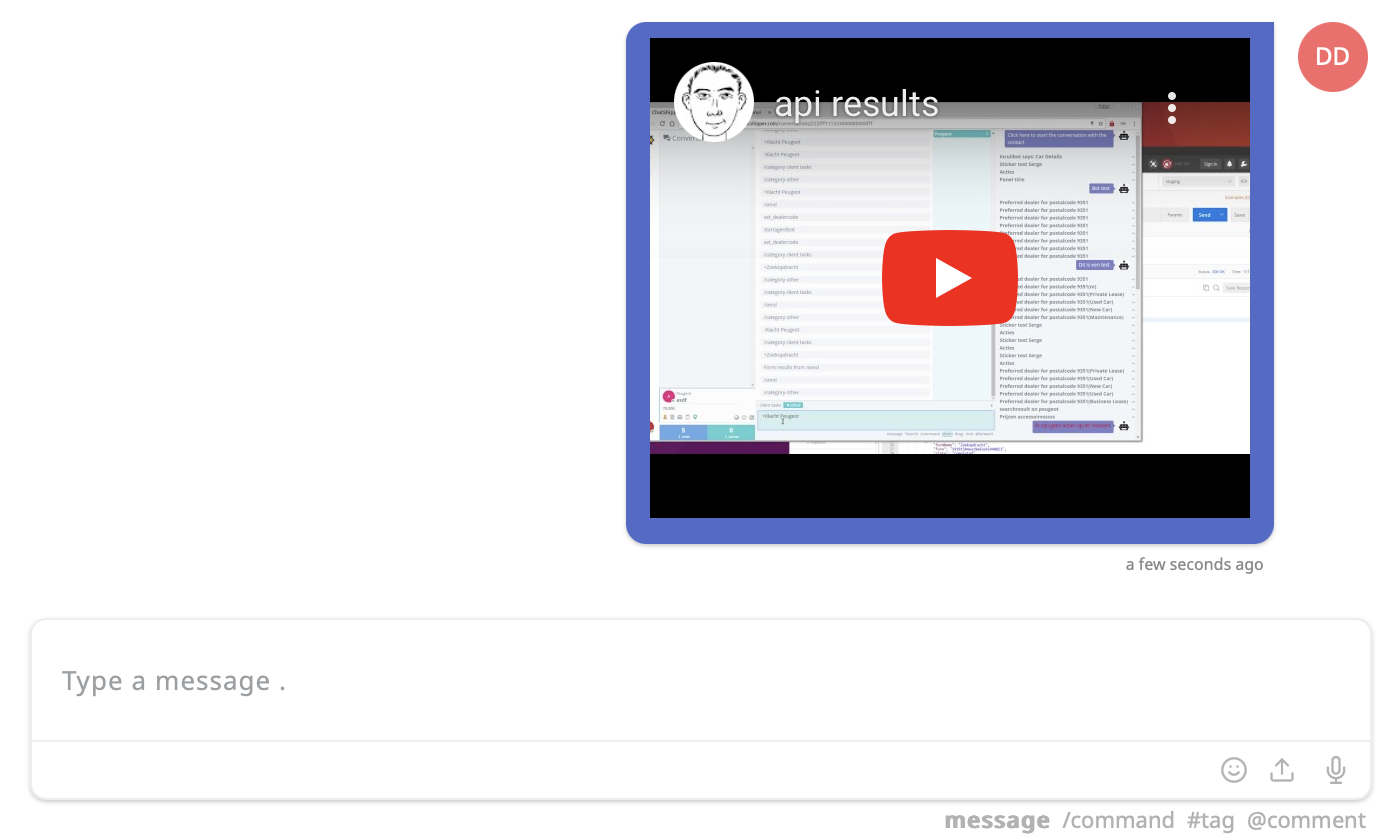
}Example of all the meta variables in the iframe type message shown in the UI:
Important notes:
- Size is the height that will be given to the iframe
-
Size has the following options:
- compact, s and small (140px),
- m, medium, normal and tall (240px),
- full, l and large (340px),
- xl and xlarge (440px),
- Default size is 240px
Sandbox Permissions
All iframes are "sandboxed" to safeguard against security breaches, which adds the following restrictions to how the browser treats the document inside the iframe:
- Flash, Silverlight plugins, or Java applets are not loaded;
- Auto playback of media is blocked;
- The Pointer Lock API (tracking of mouse movements) is blocked (allow-pointer-lock);
- Anchor targeting other browsing contexts are ignored and not executed by default (allow-top-navigation).
The following sandbox permissions are specifically enabled:
- The iframe content is treated as being from its normal origin (allow-same-origin)
- Form submissions inside the sandboxed iframe are allowed (allow-forms)
- JavaScripts in the iframed document are executed (allow-scripts)
- Popups are blocked (allow-popups, allow-popups-to-escape-sandbox).
Audio and Video
With the API you're able to send audio and video.
Audio
When embedding an audio file, provide an URL as the text attribute:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4",
"contentType": "audio/mp4"
}Example of an embedded audio file within the UI:
All the supported video types:
- audio/aac
- audio/ogg
- audio/mp4
- audio/amr
- audio/mpeg
Video
When embedding an video file, provide an URL as the text attribute:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4",
"contentType": "video/mp4"
}Example of an embedded video within the UI:
All the supported video types:
- video/mp4
- video/3gpp
Meta Variables
Both audio and video files support adding a title attribute to the meta variables.
{
"text": "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4",
"contentType": "video/mp4",
"meta": {
"title": "video title"
}
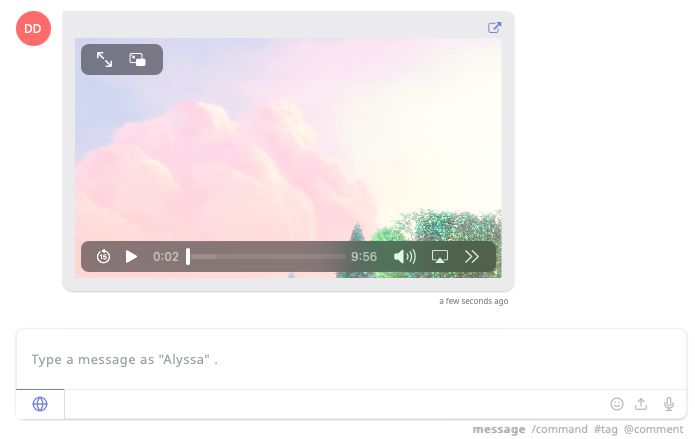
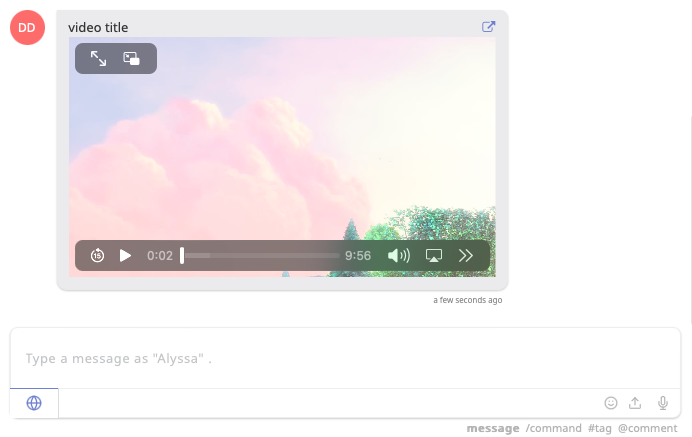
}Example of sending an video/mp4 type message with meta title shown in the UI:
PDF and JSON
The API both supports the usage of PDF's and JSON formatted text. Examples can be found below.
When embedding a pdf, provide the pdf URL as the text attribute:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "https://www.w3.org/WAI/ER/tests/xhtml/testfiles/resources/pdf/dummy.pdf",
"contentType": "application/pdf"
}Example of sending an application/pdf type message shown in the UI:
JSON
When embedding json, provide the json-string as the text attribute:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "{ \"text\": \"example of json text\"}",
"contentType": "application/json"
}Example of sending an application/json type message shown in the UI:
Meta Variables
PDF supports adding a title attribute to the meta variables. Instead of the name of the PDF, it will show your custom title.
{
"text": "https://www.w3.org/WAI/ER/tests/xhtml/testfiles/resources/pdf/dummy.pdf",
"contentType": "application/pdf",
"meta": {
"title": "test title PDF"
}
}Example of sending an application/pdf type message with meta title shown in the UI:
Buttons
Action Buttons
You can use buttons to guide the user to acting on the information in your conversation. Buttons can trigger replies, web links and more. When you send buttons or other structured messages, you generally don't have to worry about whether or not a specific messaging channel supports the button type as the Web1on1 API understands your intent and attempts to deliver the best message type to your user.
All buttons in Web1on1 messages are specified in the actions array in the payload of the message.
Link Buttons
Link buttons allow you to send a calls to action that open a URL when tapped or clicked. You can configure the buttons with any valid URL - use it to send links to web pages, deep-link into apps or more.
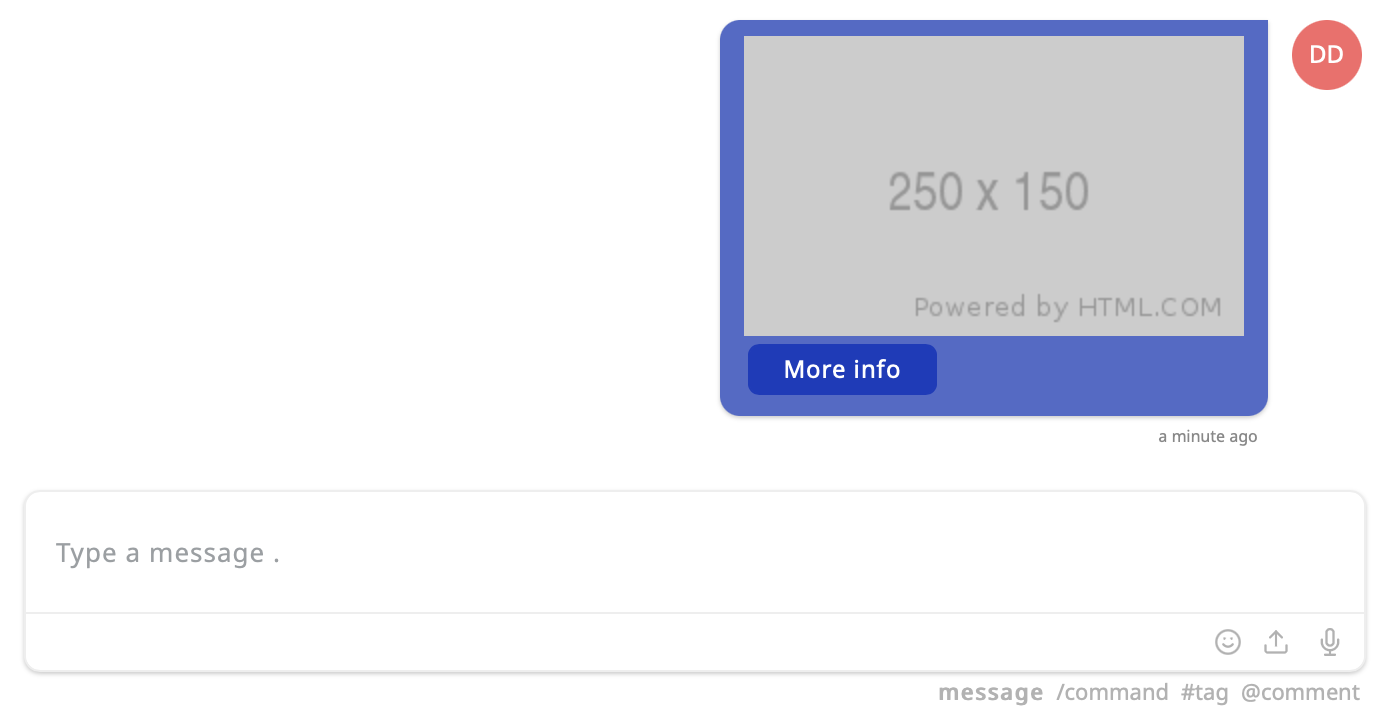
As an example, here's how to include a button with a link underneath an image:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "https://via.placeholder.com/250x150",
"contentType": "image/jpeg",
"actions": [{
"text": "More info",
"type": "link",
"uri": "http://example.org"
}]
}Example of a link button under an image in the UI:
Links clicked by the agent from the agent console will open in a new browser tab, unless the link targets the web1on1.chat domain; this allows for the agent opening other conversations from link buttons.
Reply Buttons
Reply buttons (or quick replies) are a great way to walk the user through a specific flow, by suggesting various courses of action. A reply button, once tapped, will insert a reply on behalf of the user. Suggested replies are invaluable when building a bot or automated conversation flow, because they keep your user focused and provide clear instructions on how to proceed.
Each reply button has an associated payload, which should uniquely identify the intent of the action. When the user answers with one of the suggested replies, this payload will be included as part of the message object. The message will then be delivered as a normal message, appearing in any business system integrations, and delivered to webhooks.
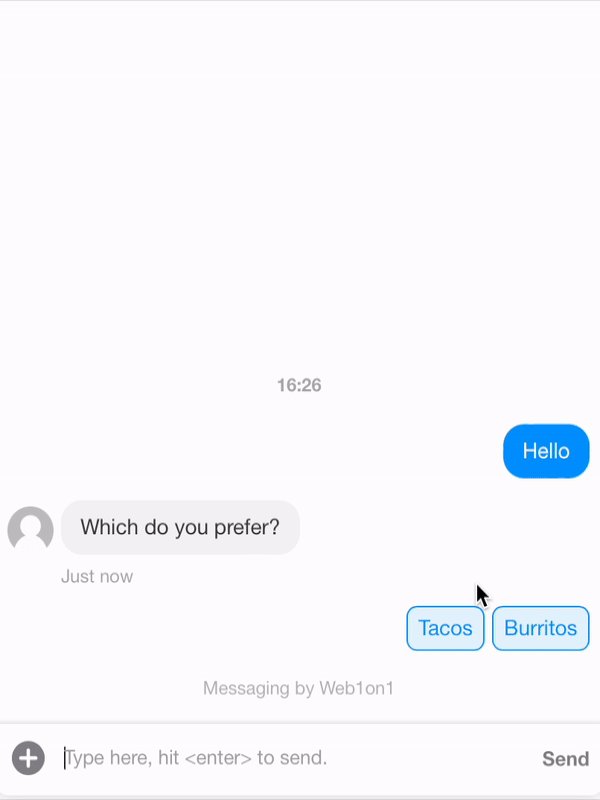
Let's create a reply button with an icon configured to appear:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"role": "agent",
"text": "Which do you prefer?",
"actions": [
{
"type": "reply",
"text": "Tacos",
"iconUrl": "http://example.org/taco.png",
"payload": "TACOS"
},
{
"type": "reply",
"text": "Burritos",
"iconUrl": "http://example.org/burrito.png",
"payload": "BURRITOS"
}
]
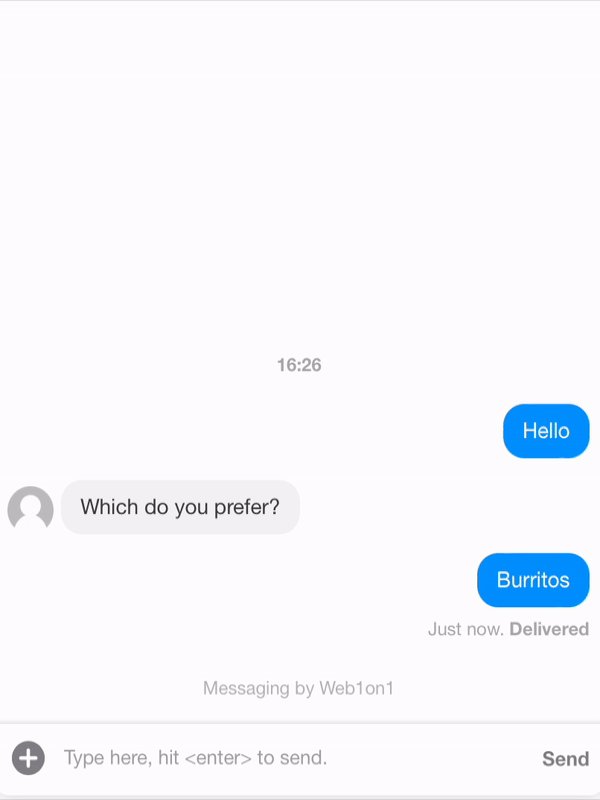
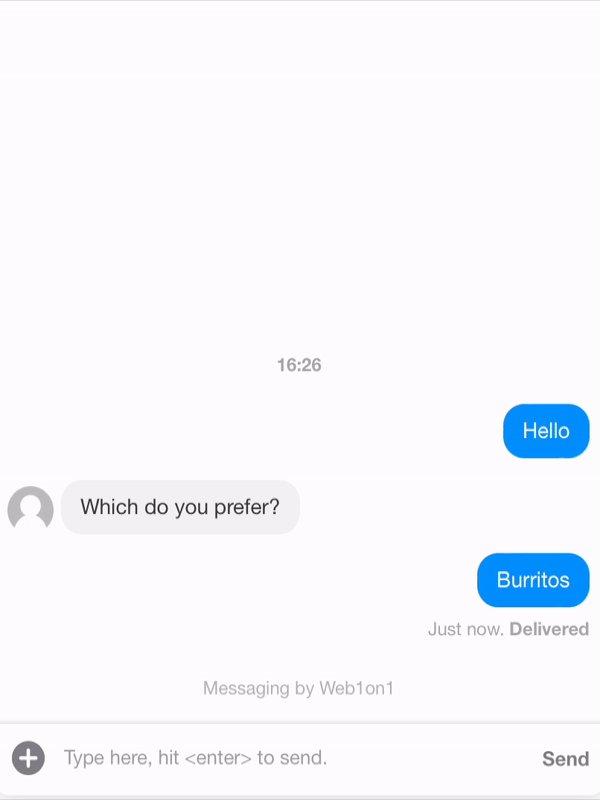
}In a conversation with a contact, this would present clickable buttons in the consumer's UI. When the contact clicks a button the following message will be added to the conversation:
{
"organization": "aaa111111111111111111111",
"orgPath": "aaa111111111111111111111",
"conversation": "5ae12ae12b6c10523e92a4d0",
"type": "postback",
"isBackchannel": false,
"role": "contact",
"slug": "rynEsjR2G",
"url": "https://s-web1on1.cht.onl/rynEsjR2G",
"contentType": "text/plain",
"version": 1,
"user": "aaa000000000000000000111",
"text": "BURRITOS",
"items": [],
"actions": [
{
"text": "Burritos",
"iconUrl": "http://example.org/burrito.png",
"payload": "BURRITOS",
"type": "reply"
}
],
"results": [],
"updatedAt": "2018-04-26T01:28:20.479Z",
"createdAt": "2018-04-26T01:28:20.479Z",
"path": "5ae12b342b6c10523e92a4d7",
"level": 1,
"id": "5ae12b342b6c10523e92a4d7"
}As you can see, the action clicked is included as the one action in the actions array. The message.text mirrors the payload of the button that was clicked for automations to process. In the UI, the reply is shown as a chat bubble with the action's text.
Postback Buttons
Postback buttons are similar in function to reply buttons, but with a few key differences:
- Postbacks are multi-use. The button does not disappear after the user taps on it, and therefore it can be clicked many times.
- Postbacks do not echo the user’s selection in the conversation history.
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"role": "bot",
"text": "What is your favorite color?",
"actions": [
{
"text": "Red",
"payload": "red",
"type": "postback"
},
{
"text": "Blue",
"payload": "blue",
"type": "postback"
}
]
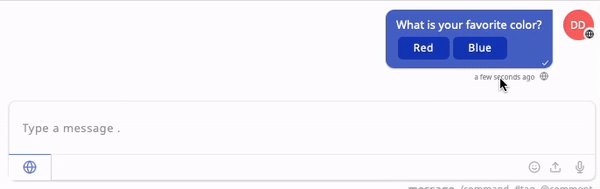
}When an agent or consumer clicks the "blue" Postback button, a postback type message is inserted in the conversation, with the payload as its text and the clicked button included as the sole action. Based on our example, clicking "Blue" would have a message like the following being added to the conversation:
{
"type": "postback",
"text": "blue",
"actions": [
{
"text": "Blue",
"payload": "blue",
"type": "postback"
}
],
... other properties...
}Usually a bot or automation listening in on the conversation would send the next message based on the payload of whatever button was clicked. To facilitate this, Web1on1 tries to evaluate the postback message payload string into a JSON object or array; if the payload is recognized as a valid representation of one or more messages, it will add these message(s) into the conversation. Here's an example:
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "What is your favorite color?",
"actions": [
{
"text": "Red",
"payload": "red",
"type": "postback"
},
{
"text": "Blue",
"payload": "[{\"text\": \"Blue is your favorite. Do you also like purple?\"}]",
"type": "postback"
}
]
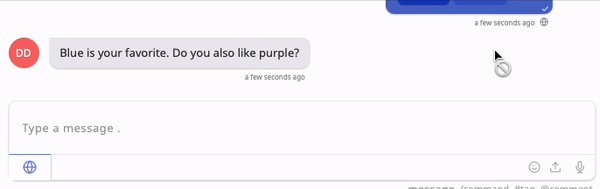
}In this example, clicking "Blue" would have Web1on1 add the follow-up message to the conversation.
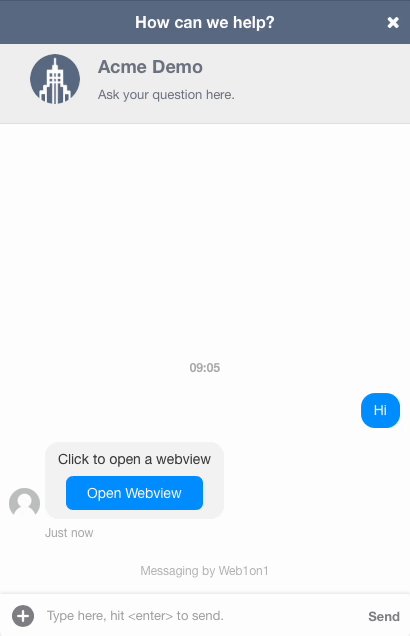
Webview Buttons
When a webview actions is clicked/tapped, the provided URI will be loaded in a webview. Channels that do not support webviews will open the fallback URI instead.
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "Click to open a webview",
"role": "agent",
"actions": [
{
"text": "Open Webview",
"uri": "https://via.placeholder.com/250x150",
"fallback": "https://services.web1on1.com/connect/v1/routering.php?conversationid=5b7dd57c0058152ce3a2f899&organizationid=59abe9fbc69ba2270badb59f&setting=pool",
"type": "webview",
"size": "full",
"meta": {
"foo": "bar"
}
}
]
}In this example, clicking "Open Webview" will result in loading the given URI.
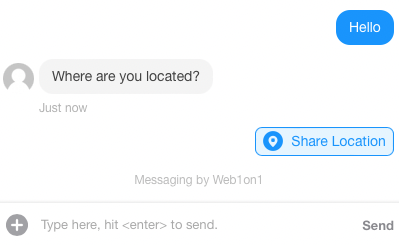
Location Request Buttons
A location request action will prompt the user to share their location. Unsupported clients will receive text fallback: “App has requested a location”.
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "Where are you located?",
"role": "agent",
"actions": [
{
"text": "Share Location",
"type": "locationRequest",
"meta": {
"foo": "bar"
}
}
]
}In this example, clicking "Share Location" will result in adding your location via Google Maps.
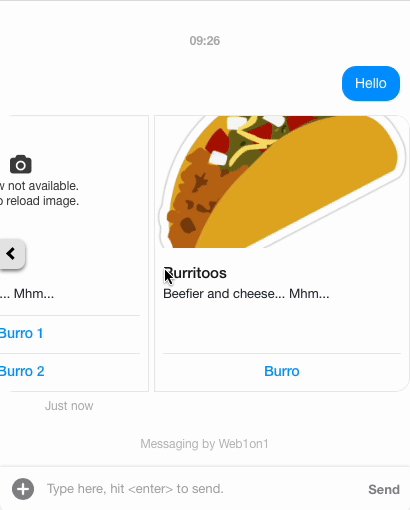
List Items
A list of items can be included in chat and card messages.
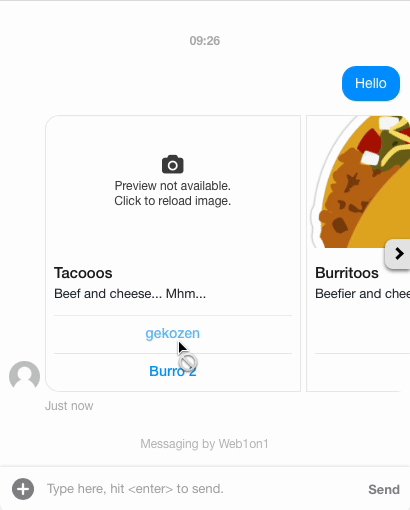
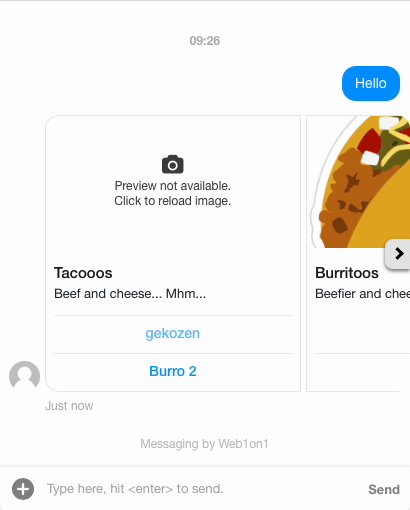
Request: POST /v2/conversations/590bd49f458b716046347f47/messages
{
"text": "Choose something from our menu",
"type": "card",
"role": "agent",
"isBackchannel": false,
"meta": { "title": "What would you like to order?" },
"items": [
{
"title": "Tacooos",
"description": "Beef and cheese... Mhm...",
"size": "compact",
"mediaUrl":"http://www.coca-colacompany.com/content/dam/journey/us/en/global/2012/11/fanta-can-small-183-208-cefd1676.png",
"mediaType":"image/png",
"actions": [
{
"type": "postback",
"text": "Burro 1",
"iconUrl": "http://pollitogrilledchicken.com/wp-content/uploads/2015/08/Fajita-Tacos-180x147.png",
"mediaType":"image/png",
"payload": "BURRO"
},
{
"type": "postback",
"text": "Burro 2",
"iconUrl": "http://pollitogrilledchicken.com/wp-content/uploads/2015/08/Fajita-Tacos-180x147.png",
"mediaType":"image/png",
"payload": "BURRO"
}
]
},
{
"title": "Burritoos",
"description": "Beefier and cheese... Mhm...",
"iconUrl": "http://example.org/taco.png",
"size": "compact",
"mediaUrl":"https://ih1.redbubble.net/image.66071645.0610/sticker,375x360-bg,ffffff.u2.png",
"mediaType":"image/png",
"actions": [
{
"type": "postback",
"text": "Burro",
"iconUrl": "https://cdn.bulbagarden.net/upload/thumb/a/a1/761Bounsweet.png/250px-761Bounsweet.png",
"mediaType":"image/png",
"payload": "BURRO"
}
]
}
]
}In this example the list of a menu is shown.
For full reference, see the API specs.