Advanced Config Editor
As you have probably already seen here the web widget has many extra options that can only be activated / configured via the Advanced Config Editor. Advanced does not mean its interface is looking advanced . It is plain json as a matter of fact, which makes editing it a bit tricky, but it gives a lot of freedom in configuring all the options available without creating a huge complex interface for them. Let's have a look.
Opening the editor
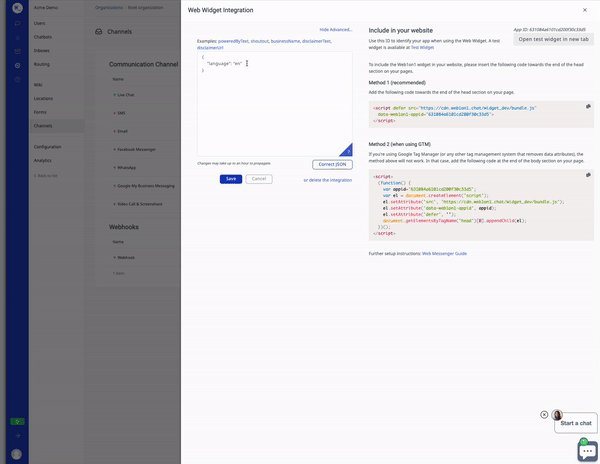
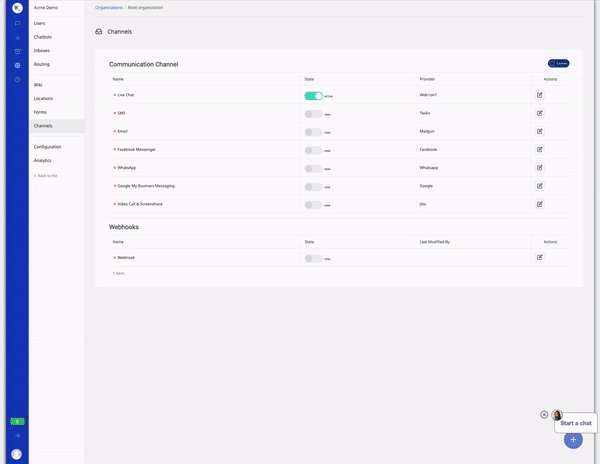
Open up the editor like this:

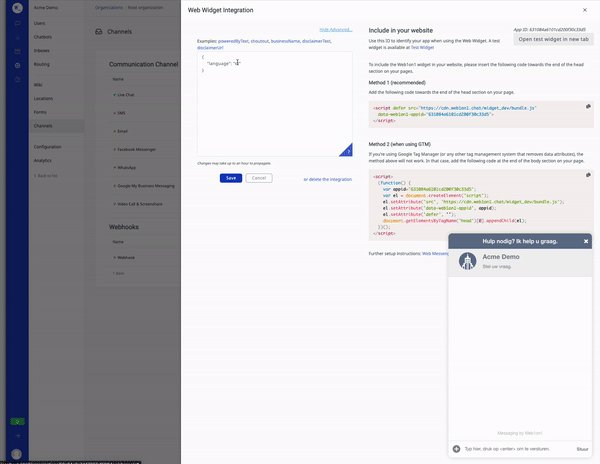
The editor is pretty empty to start with, only the language has ben set hard to en.
{
"language": "en"
}Changing the header text
When you edit the json, for example changing the headerText for english, changing the json to this:
{
"language": "en",
"customText": {
"en": {
"headerText": "hello there! need help?"
}
}
}Removing the channel icon list
Or you could remove the channel icon list in the header of the widget with:
{
"style": {
"frame": {
"div.available-channels": {
"display": "none"
}
}
}
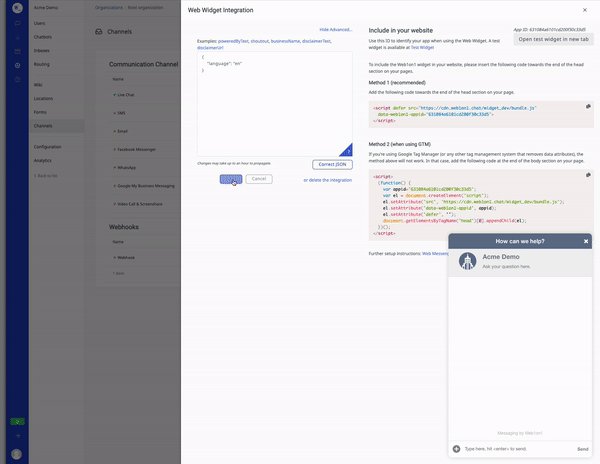
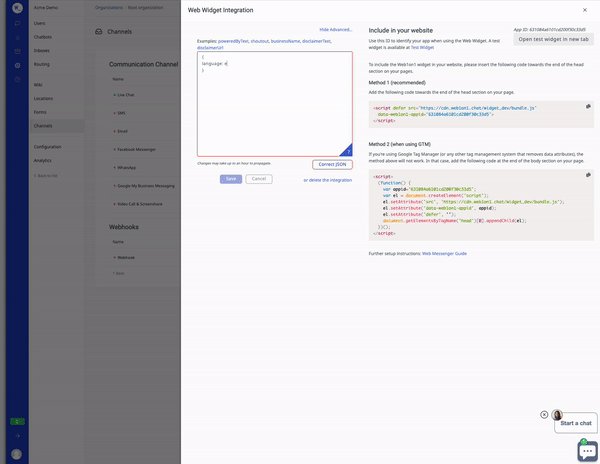
}You have to take care that the json is a valid json. comma's at the end of a line if a new key is added after that, double quotes arround the keys and the values. etc. The system will help you with this by checking if the json is valid while you type creating a red border around the editor to show you the json is invalid at that moment and offering a correct json button to you to fix anything it can fix automatically. If the system cannot fix it for you but does detect it is not valid, it will disable the save button until you made the json valid again.
Here is a demonstration of the correction button in action, when we add a shoutout key, to disable the shoutout, but forget to add double quotes and the comma:

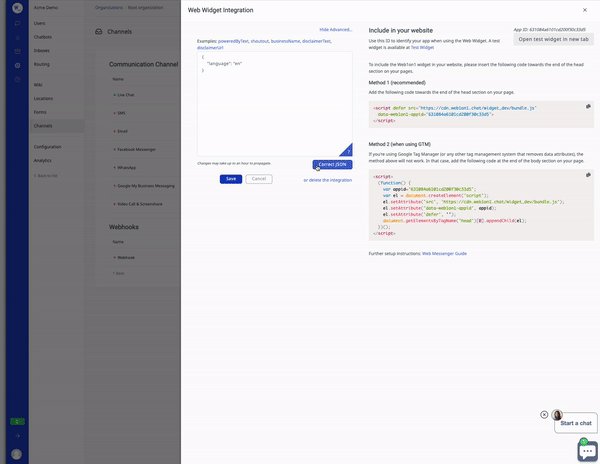
The moment we press Correct JSON the quotes and commas and even the indentation are fixed. The widget that is running in the bottem right corner also get reloaded with the new settings (even before saving, so you can see the preview of your changes). In this case we disabled the shoutout above the widget, so it is not showing anymore.
You can also click on the examples above the editor to insert them into the json, savig you some typing.
Next we will have a look at all the iweb widget events that you can listen to...
